웹 페이지를 만들 때 어떤 거는 위치를 고정시키고 싶은 게 나올 수 있습니다.
가령 메뉴 같은 거는 위치를 고정시켜 스크롤을 내려도 있게 하는 등으로요.
이때 css를 통해서 위치를 고정시키는 방법이 있습니다.
먼저 순서는
fixed를 이용하는 방법과
z-index 순서대로 쓰도록 하겠습니다.
(색깔로 구분 지어놓겠습니다.)
간단하게 고정시키고 싶은 것을 css에서
position: fixed를 주면 되는데요.
예를 들어 메뉴를 고정시키고 싶은데
아무 조건이 없다면 다음과 같이 스크롤을 내리면
메뉴가 스크롤 된만큼 사라지는 것을 볼 수 있습니다.


이걸 간단하게
1. position: fixed
를 이용해서 할 수 있습니다. css 코드는 아래와 같습니다.
.menu{
position: fixed;
top:0;
left:0;
height: 80px;
width: 100%;
background-color: gray;
}
.test{
height: 1500px;
}

이렇게 스크롤을 내려도 고정되어 있는 모습을 확인할 수 있습니다.
2. z-index
다음은 fixed와 그 외에 포지션과 같이 사용할 때입니다.
예를 든 상황으로는 각 각 일정한 크기의 div를 선언한
상태로 초기 상태는 아래 그림과 같습니다.

이후 position을 absolute를 준다음
각 각 left를 통해 크기를 변경해보면

위 그림처럼 나오게 되는데요.
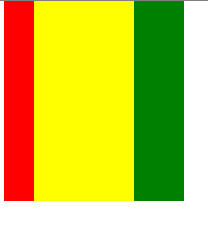
여기서 가운데 노란색을 나오게 하고 싶다
그렇다면 다른 두 div 보다 z-index를 주시면 됩니다.
숫자가 클수록 더 우선순위가 높은 것으로,
주의할 점은 px나 다른 단위를 붙이시면 안 됩니다.
일단 html 코드와 css 코드입니다.
html
<div class="A hei"></div>
<div class="B hei"></div>
<div class="C hei"></div>
혹시라도 해보고 싶으시다면 body 태그 안으로 위 3 div를 넣어주시면 됩니다.
css
.hei{
height: 200px;
width: 100px;
float: left;
}
.A{
position: absolute;
left: 20px;
z-index: 20;
display: inline;
background:red;
}
.B{
left: 50px;
position: absolute;
z-index: 40;
background-color: yellow;
}
.C{
position: absolute;
left: 100px;
z-index: 30;
background: green;
}
저는 가운데 div 노란색을 가장 앞으로 나오게 하고 싶어서 가장 높게 설정해주었습니다.

그럼 이렇게 노란색이 가장 크게 나오게 되죠.
원래 메뉴를 고정시키고 반응형으로 만들다 보니 상대적으로 포지션을 주었던 것 때문에
문제가 발생하다가 이렇게 알아보고 하게 되었습니다.
저는 메뉴를 fixed로 주고 그 아래 콘텐츠를 relative로 주었었는데요.
생각한 것처럼 하려다 보니 z-index를 사용해서 해결이 되었습니다.
저도 공부하는 입장이라 아직 부족하고 잘못한 코드가 있다면
댓글로 남겨주시면 감사하겠습니다.
'프로그래밍 > CSS' 카테고리의 다른 글
| css background background-color 차이점 (0) | 2021.11.08 |
|---|---|
| css / 데스크탑 반응형 제작 / pc에서 모바일 환경 보기 / 크롬에서 모바일 기기 확인 / 웨일로 모바일 확인 / 데스크 탑에서 모바일 환경 확인 (0) | 2021.09.15 |
| CSS / 미디어 쿼리 / 반응형 웹 / @media / media screen (0) | 2021.09.15 |
| CSS란 / CSS 적용 (0) | 2021.08.21 |
| css / calc invalid property value 에러 (0) | 2021.08.20 |