728x90
vscode를 이용해서 css를 이용할 때 배경색을 주기 위해서
background 또는 background-color를 이용합니다.
둘 다 배경색을 입혀줄 수 있다는 공통점이 있으나
둘의 차이점이 궁금해서 알아보았습니다.
TMI지만 저 같은 경우 처음에 배울 때 bgc를 입력해서 자동완성으로 하다 보니
항상 후자를 사용하고 있었습니다.
background와 background 둘 다 배경색을 줄 수 있다는 공통점은 있으나
background 같은 경우 배경색과 더불어 다른 옵션까지 줄 수 있습니다.
예를 들어 url를 준 경우이죠.
아래와 코드를 보게 되면
.bg{
width: 150px;
height: 150px;
}
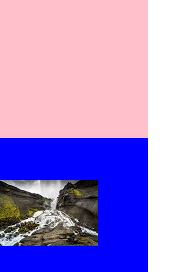
.background-color{
background-color: pink;
}
.background{
background: blue url("test.jpg") no-repeat left center;
}background는 배경색과 더불어 url 사진까지 포함할 수 있습니다.

이렇게 말이죠
가장 쉽게 생각하면 background-color는 뒤에 color는 옵션으로 생각해서
색깔만 줄 수 있다고 생각하시면 쉬우실 것 같습니다.
728x90
'프로그래밍 > CSS' 카테고리의 다른 글
| CSS / 위치 고정 시키기 fixed 겹침 우선순위 z-index (0) | 2021.11.06 |
|---|---|
| css / 데스크탑 반응형 제작 / pc에서 모바일 환경 보기 / 크롬에서 모바일 기기 확인 / 웨일로 모바일 확인 / 데스크 탑에서 모바일 환경 확인 (0) | 2021.09.15 |
| CSS / 미디어 쿼리 / 반응형 웹 / @media / media screen (0) | 2021.09.15 |
| CSS란 / CSS 적용 (0) | 2021.08.21 |
| css / calc invalid property value 에러 (0) | 2021.08.20 |