안녕하세요 오늘은 간단하게 CSS 중 calc에 관한 오류가 발생하면 해결법을
알려드리고자 글을 쓰게 되었습니다.
결과만 확인하고 싶으시다면 아래 정리를 봐주시면 됩니다.
calc() 함수는 괄호 안의 식을 계산한 결과를 속성 값으로 사용할 수 있게 하는 함수입니다.
이렇게 calc함수를 이용하여 작업을 하는 도중 갑자기 생각한 것처럼 안 되는 경우가 있습니다.
저 역시 그랬습니다.
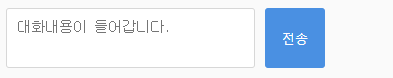
분명 계산한 식이라면

대화 상자가 더 커져서 끝까지 가져야 하는데 그렇지 않은 결과를 확인할 수가 있습니다.
왜 안되는지 스타일을 확인하기 위해 개발자 도구를 통해 스타일을 확인해봤는데요.
여기서 잠깐 혹시 개발 공부를 하지 않으신 분에 한해,
크롬을 이용하여 테스트를 하는데 F12를 누르면 개발자 도구가 열리게 됩니다.
여기서 마우스 커서 버튼이 있는 곳을 누른 후 확인하고 싶으신 부분을 클릭하시면 스타일을
확인하실 수 있습니다.
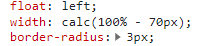
이를 통해 확인을 해보니깐 오류가 떠서 적용되지 않는 모습을 확인할 수 있었습니다.

줄로 그어진 부분입니다.
해결법은 간단합니다.
그냥 연산 앞 뒤를 띄어주면 해결이 가능합니다.
calc() 함수의 연산 씩 앞 뒤는 띄어줘야 실행이 가능하는데요?
즉,
calc(100% - 70px);
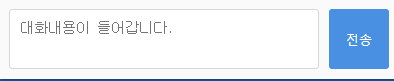
이렇게 바꾸어주면 정상적으로 실행이 됩니다.

결과도 그렇고 개발자 도구에서 확인해도 잘 적용되어 있는 것을 확인하실 수 있습니다.

정리
개발자 도구에서 확인해봤을 때 줄이 그어져 있는 상태에서
invalid property value 가 뜨고 있다면,
calc함수 연산 부분이 붙어져 있는지 확인한다.
calc() 함수는 연산 부호 앞 뒤가 띄어져 있어야 한다.
ex) calc(100% - 70px);
감사합니다.
'프로그래밍 > CSS' 카테고리의 다른 글
| css background background-color 차이점 (0) | 2021.11.08 |
|---|---|
| CSS / 위치 고정 시키기 fixed 겹침 우선순위 z-index (0) | 2021.11.06 |
| css / 데스크탑 반응형 제작 / pc에서 모바일 환경 보기 / 크롬에서 모바일 기기 확인 / 웨일로 모바일 확인 / 데스크 탑에서 모바일 환경 확인 (0) | 2021.09.15 |
| CSS / 미디어 쿼리 / 반응형 웹 / @media / media screen (0) | 2021.09.15 |
| CSS란 / CSS 적용 (0) | 2021.08.21 |