안녕하세요 오늘은 Visual Studio Code를 설치하는 법을 알아보겠습니다.
참고로 아시겠지만 Visual Studio Code와 Visual Studio는 다른 에디터라는 점 알아두시면 되겠습니다.
자바스크립트 글을 몇 번 썼지만 아직 제가 사용하는 에디터를 설치하는 방법을
올리지 않아서 설치하는 방법을 알아보도록 하겠습니다.
먼저 Visual Studio Code는 마이크로 소프트에서 오픈소스로 개발하고 있는 소스코드 에디터입니다.
저 같은 경우는 이를 이용해서 간단한 실습을 하는데 이용하고 있습니다.
Visual Studio Code(이하 VS Code)를 설치하려면 먼저 원하시는 사이트에서 Vscode 또는 Visual Studio Code만
입력해줘도 바로 첫 줄에 나올 것입니다.
먼저 혹시나 귀찮으신 분이 있으시다면 아래 링크로 들어가시면 됩니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
저는 구글에서 실행해봤습니다.

이렇게 첫 줄에 나오는 것을 클릭해서 들어가 보면

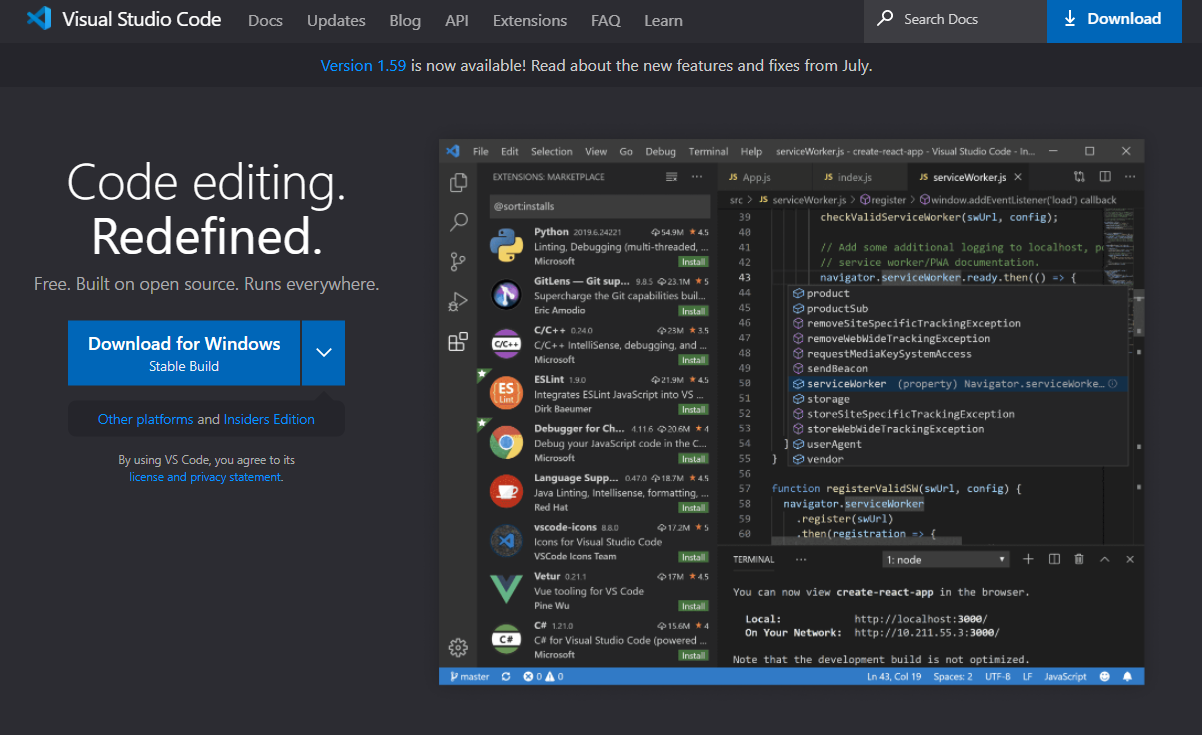
다음과 같이 뜨게 되는데요. 기본으로는 저는 윈도우만 사용해봐서
윈도우를 이용하시는 분들은 다운로드를 클릭해주셔도 문제없이 설치되는 것을 확인하실 수 있습니다.
혹시라도 윈도우로 설치하셨다면 아래 두 방법은 넘어가셔도 됩니다.
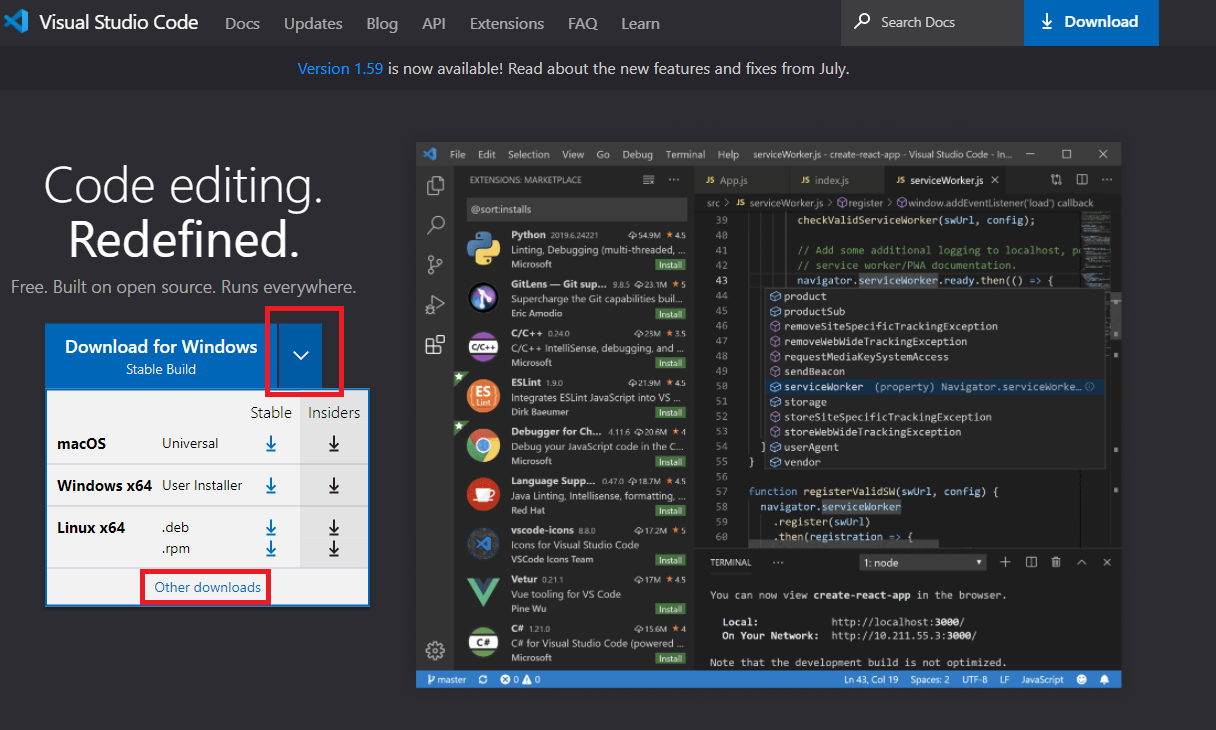
혹시나 MacOs나 리눅스를 사용하신다거나
다운로드 옆에 아래로 내려가는

화살표를 눌러주시면 다음처럼 나옵니다.
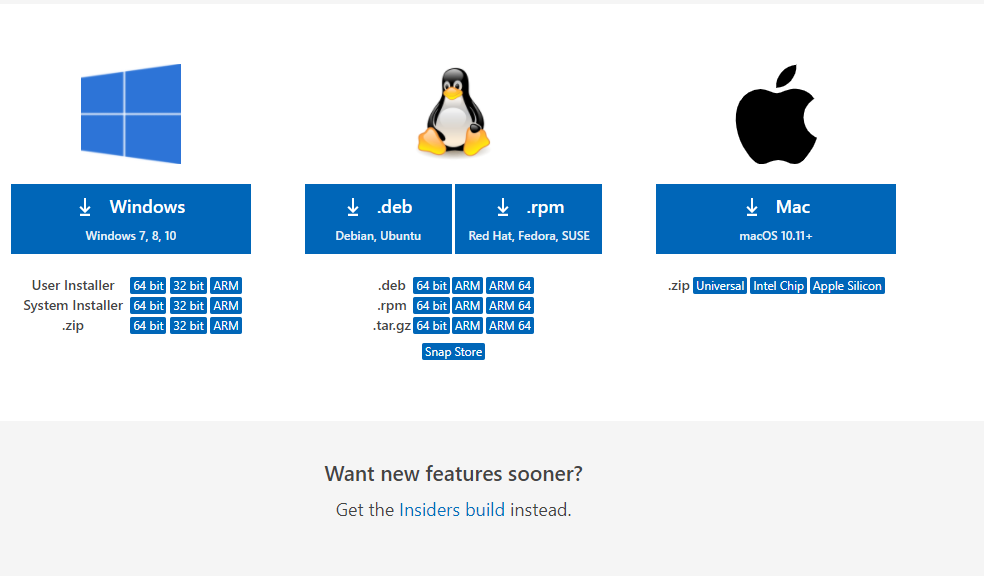
또는 32비트를 사용 중이시다면 아래 Other Downloads를 눌러주시면 됩니다.

이제 이곳에서 맞는 버전을 클릭해서 설치해주시면 됩니다.
이후 천천히 동의하면서 다음을 누르고 경로 및 이름을 선택하게 되면
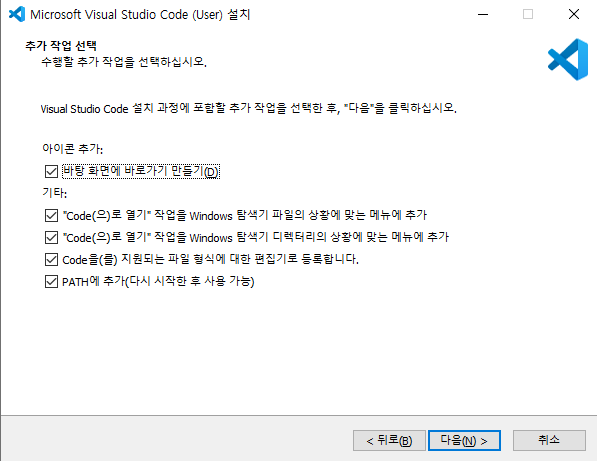
마지막에 편의를 위한 옵션 선택이 나오게 됩니다.



혹시라도 위 단계가 각 각 궁금하시다면 위부터 차례대로입니다.
1. 바탕화면에 바로가기를 만드는 작업입니다.
2와 3. 폴더나 파일을 VSCode로 바로 열 수 있도록 해주는 것으로
마우스로 우클릭하게 되면 메뉴에 Code로 열기를 표시해주는 작업입니다.
(보통 마우스로 우클릭하면 연결 프로그램 이용하는 것입니다.)
4. VSCode를 기본 편집기로 사용합니다.
5. PATH에 추가: 명령 프롬프트(CMD)에서 code를 입력하면 VSCode가 바로 실행됩니다.
이렇게 원하는 옵션을 선택하셨으면 다음을 눌러 설치를 완료하게 됩니다.
간단히 VSCode를 설치하는 방법을 알아봤습니다.
감사합니다.